- Blend For Visual Studio Templates
- Blend For Visual Studio Code
- Blend For Visual Studio Mac Os
- Blend For Visual Studio Mac Free
Offering more than 100 shades of professional quality cosmetics for All Ages, All Races, and All Genders. Enjoy free shipping and returns on all orders. CSDN问答为您找到Visual Studio Mac can't run DbMigrator (v 2.0)相关问题答案,如果想了解更多关于Visual Studio Mac can't run DbMigrator (v 2.0)技术问题等相关问答,请访问CSDN问答。.
-->Blend for Visual Studio helps you design XAML-based Windows and Web applications. It provides the same basic XAML design experience as Visual Studio and adds visual designers for advanced tasks such as animations and behaviors. For a comparison between Blend and Visual Studio, see Design XAML in Visual Studio and Blend for Visual Studio.
Blend for Visual Studio is a component of Visual Studio. To install Blend, in the Visual Studio Installer choose either the Universal Windows Platform development or .NET desktop development workload. Both of these workloads include the Blend for Visual Studio component.
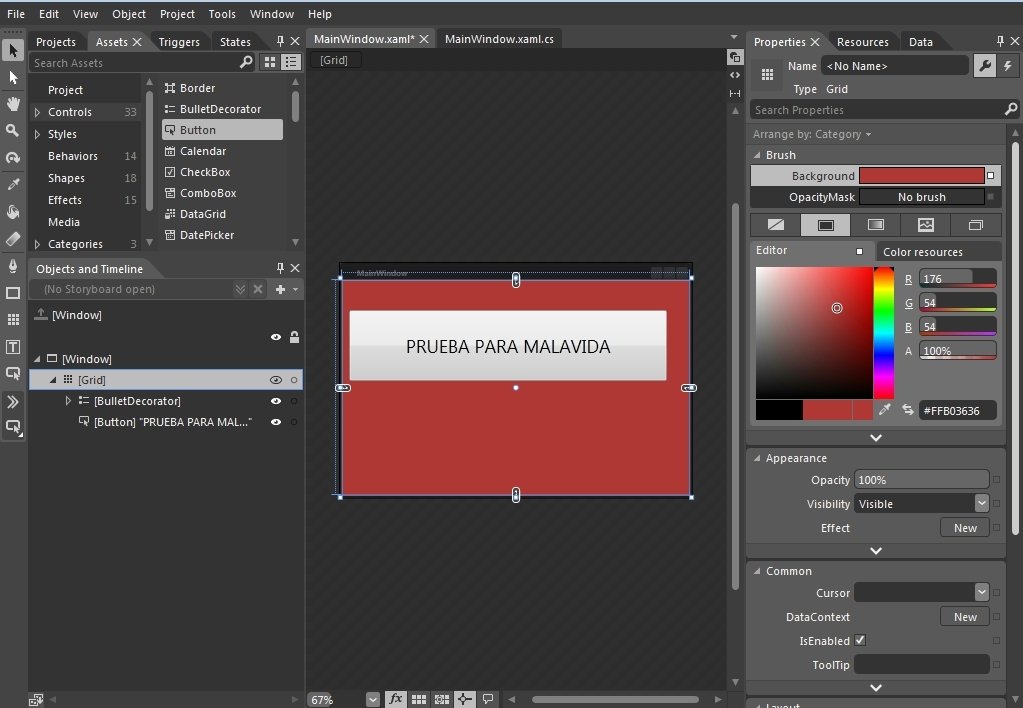
If you're new to Blend for Visual Studio, take a moment to become familiar with the unique features of the workspace. This topic takes you on a quick tour.
Tools panel
You can use the Tools panel in Blend for Visual Studio to create and modify objects in your application. The Tools panel appears on the left-hand side of the XAML designer when you have a .xaml file open.
You create the objects by selecting a tool and drawing on the artboard with your mouse.
Tip
Some of the tools in the Tools panel have variations, for example, instead of a rectangle, you can choose an ellipse or a line. To access these variations, right-click or click and hold on the tool.
Selection tools
Select objects and paths. Use the Direct Selection tool to select nested objects and path segments.

View tools
Adjust the view of the artboard, such as for panning and zooming.
Brush tools
Work with the visual attributes of an object, such as transforming a brush or applying a gradient.
Object tools
Draw the most common objects on the artboard, such as paths, shapes, layout panels, text, and controls.
Asset tools
Access the Assets window and show the most recently used asset from the library.
Assets window
The Assets window contains all the available controls and is similar to the Toolbox in Visual Studio. In addition to controls, you'll find everything you can add to your artboard in the Assets window, including styles, media, behaviors, and effects. To open the Assets window, choose View > Assets Window or press Ctrl+Alt+X.
- Enter text in the Search Assets box to filter the list of assets.
- Switch between Grid mode and List mode view view of assets by using the buttons at the top right.
Objects and Timeline window
Use this window to organize the objects on your artboard and, if you want, to animate them. To open the Objects and Timeline window, choose View > Document Outline. In addition to the functionality provided in the Document Outline window in Visual Studio, the Objects and Timeline window in Blend for Visual Studio has a timeline composition area on the right. Use the timeline when you're creating and editing animations.
Use the storyboard-related buttons to create, delete, close, or select a storyboard. Use the Timeline composition area on the right to view the timeline and move keyframes.
Hover over each button in the window to learn more about the available functionality.


See also
-->See your Xamarin.Forms layouts rendered as you type
Warning
The XAML Previewer has been deprecated in Visual Studio 2019 version 16.8 and Visual Studio for Mac version 8.8, andreplaced by the XAML Hot Reload feature in Visual Studio 2019 version 16.9 and Visual Studio for Mac version 8.9.Learn more about XAML Hot Reload in the documentation.
Overview
The XAML Previewer shows you how your Xamarin.Forms XAML page will look on iOS and Android. When you make changes to your XAML, you'll see them previewed immediately alongside your code. The XAML Previewer is available in Visual Studio and Visual Studio for Mac.
Getting started
Visual Studio 2019
You can open the XAML Previewer by clicking the arrows on the split view pane. If you want to change the default split view behavior, use the Tools > Options > Xamarin > Xamarin.Forms XAML Previewer dialog. In this dialog, you can select the default document view and the split orientation.
When you open a XAML file, the editor will open either full-sized or next to the previewer, based on the settings selected in the Tools > Options > Xamarin > Xamarin.Forms XAML Previewer dialog. However, the split can be changed for each file in the editor window.
XAML preview controls
Choose whether you want to see your code, the XAML Previewer, or both by selecting these buttons on the split view pane. The middle button swaps what side the Previewer and your code are on:
You can change whether the screen is split vertically or horizontally, or collapse one pane altogether:
Enable or disable the XAML Previewer
You can turn the XAML Previewer off in the Tools > Options > Xamarin > Xamarin.Forms XAML Previewer dialog by selecting Default XML Editor as your Default XAML Editor. This also turns off the Document Outline, Property Panel, and XAML Toolbox. To turn the XAML Previewer and those tools back on, change your Default XAML Editor to Xamarin.Forms Previewer.
Visual Studio for Mac
The Preview button is displayed on the editor when you open a XAML page. Show or hide the Previewer by pressing the Preview or Split buttons in the bottom-left of any XAML document window:
Note
In older versions of Visual Studio for Mac, the Preview button was located in the top-right of the window.
Enable or Disable the XAML Previewer
You can turn the XAML Previewer off in the Visual Studio > Preferences > Text Editor > XAML dialog by selecting Default XML Editor as your Default XAML Editor. This also turns off the Document Outline, Property Panel, and XAML Toolbox. To turn the XAML Previewer and those tools back on, change your Default XAML Editor to Xamarin.Forms Previewer.
Blend For Visual Studio Templates
XAML previewer options
The options along the top of the preview pane are:
- Android – show the Android version of the screen
- iOS – show the iOS version of the screen (Note: If you're using Visual Studio on Windows, you must be paired to a Mac to use this mode)
- Device - Drop-down list of Android or iOS devices including resolution and screen size
- Portrait (icon) – uses portrait orientation for the preview
- Landscape (icon) – uses landscape orientation for the preview
Detect design mode

The static DesignMode.IsDesignModeEnabled property tells you if the application is running in the previewer. Using it, you can specify code that will only execute when the application is or isn't running in the previewer:
This property is useful if you initialize a library in your page constructor that fails to run at design time.
Troubleshooting
Blend For Visual Studio Code
Check the issues below and the Xamarin Forums,if the Previewer isn't working.
XAML Previewer isn't showing or shows an error
Blend For Visual Studio Mac Os
- It can take some time for the Previewer to start up - you'll see 'Initializing Render' until it's ready.
- Try closing and reopening the XAML file.
- Ensure that your
Appclass has a parameterless constructor. - Check your Xamarin.Forms version - it has to be at least Xamarin.Forms 3.6. You can update to the latest Xamarin.Forms version through NuGet.
- Check your JDK installation - previewing Android requires at least JDK 8.
- Try wrapping any initialized classes in the page's C# code behind in
if (!DesignMode.IsDesignModeEnabled).
Custom controls aren't rendering
Blend For Visual Studio Mac Free
Try building your project. The previewer shows the control's base class if it fails to render the control, or if the control's creator opted-out of design time rendering. For more information, see Render Custom Controls in the XAML Previewer.