Create projects and solutions
You can create a new project in a new solution using File | New... or add a new project to the existing solution by right-clicking the solution or solution folder node in the Solution Explorer, and choosing Add | New Project.
When creating a new solution or project, Rider gives you a number of pre-installed templates, which are grouped by frameworks. There are templates to create an empty project, standard .NET class libraries and applications, as well as test projects. It will also create .NET Core projects, as console applications, testing and class libraries.
At the time of writing, VS for Mac doesn’t have built in support for the templating engine, but (as with Visual Studio for Windows), there is nothing stopping you form creating a new project with the templating engine outside of VS for Mac (i.e using the terminal and the dotnet new3 command) and opening the csproj with VS for MAC. Please elobrate more on the question. Basically a solution file can be opened by using appropriate IDE (development enviornment) For Example you need visual studio to open.net related sln file. You can also use NOTEPAD to just open and read the content of sln file. Notepad will anyways not help you to compile it. Posted 16-Jun-12 7:40am.
The list of project templates is searchable.
In every template, you can specify a number of options:
- The filenames as EASYLABEL.SLN, EASYLABEL.VBPROJ and EASYLABEL.USER. So when I did this and tried to open the Solution it didn't open it and showed the follwoing error/warning message: 'Unable to read the project file 'LABELMAKER.VBPROJ'. The system can't find the file specified' It's obvious that it's still expecting the old filename even.
- I have a Visual Studio Add-in, and I want to open a solution. How can I open the solution in the currently running instance of Visual Studio. My Add-in is written in VB.NET. So far I have myStreamWriter.WriteLine('start mySolution.sln /D.' ) which writes to the command prompt. This opens the solution in Visual Studio 2012, however, it.
- CLI Developers Can Open.NET Core Projects in Terminal. Ah, the command line. Many developers love using it for.NET Core instead of the “visual” click and drag aspect of the Visual Studio IDE. At first, the use of command line programming with ASP.NET Core was the only way you could build those apps.
Solution/project name and folder
An option to create a Git or Mercurial repository
Language to use — many templates support C#, VB.NET and/or F#
Target framework for the project. Note that for a framework to be available from this list, it has to be installed on your system.
For Unity and Xamarin, several other options can be provided as well, for example the path to UnityEngine.dll, the target platform (Android or iOS), the type of app (blank, Android Wear, ...) Note that these options, too, depend on available frameworks on your system, such as the Mono/Android versions installed.
When you have specified the project options, just click Create. Once a project has been created, files can be added or removed by right-clicking on the project node in the Solution Explorer.
Open existing projects and solutions

To open an existing project or solution, choose the corresponding item on the welcome screen. Existing solutions are listed in the left pane. You can search the list in case you have a lot of solutions — just start typing the solution name and a search field will appear.
If Rider is already running, press Ctrl+Shift+O or choose File | Open | Open... from the menu. When opening a project, Rider will generate an .sln file if necessary.
In the dialog that appears, you can choose either a solution file (.sln ), a project file (for example, .csproj) — in this case Rider will generate an .sln file if necessary, or you can just select a folder — in this case, you will be able to choose any of the solution files located in the selected folder or in any of its subfolders.
If your solution is directory-based, that is all its projects are arranged in subfolders without the .sln file, you can choose the root folder in the Select Path dialog to open all projects from subfolders, for example:
Note that whenever you choose a folder in the Select Path dialog, you can always opt for opening it as a folder (as opposed to a .NET project). In this case you will be able to browse all files in this folder but code analysis and other features will not be available in .NET files (*.cs, *.vb, and so on).
You can choose any of the recently opened solutions from the list under File | Open.
Rider also allows opening a project from source control. It can, for example, log in to GitHub, and clone a repo to the local file system. Once done, it will prompt you to choose a solution to open from those available in the repo.
When opening a .NET Core project, Rider will automatically restore all packages and will also detect the list of target frameworks from, and display them in a chooser in the status bar. Selecting the current target framework sets the context for the editor — what compiler defines are active, and what packages and assemblies are referenced.
Rider allows opening several solutions simultaneously in different windows. By default, each time you open a solution while another one is opened, it prompts you to choose whether to open the project in the same window or in a new window. If necessary, you can set the default way of opening projects on the Appearance & Behavior | System Settings page of JetBrains Rider settings Ctrl+Alt+S.
How To Open Sln Files
Trusted and untrusted solutions
Each MSBuild project in your solution contains an MSBuild script that is executed not only when you build the project, but also when you merely open the solution.
This happens because the IDE runs MSBuild on the project script to understand the structure of the project and its dependencies, and without this understanding the IDE would be nothing more than a basic text editor.
Malicious actors can use this design to base an attack on modified project scripts.
To address this security threat, JetBrains Rider relies on the concept of trusted solutions and trusted locations.
By default, each solution you open is considered untrusted and you will see a dialog where you can either make this solution trusted and open it or choose not open it. Once a solution was opened, it becomes trusted and you will not be asked for confirmation when you open it again.
You can also configure a list of directories where you keep your solutions to make all of them trusted. This list is configurable on the Build, Execution, Deployment | Trusted Locations page of JetBrains Rider settings Ctrl+Alt+S.
Install custom project templates
Rider supports the template system used by the .NET tooling dotnet new, which allows you to use project templates from the dotnet templates gallery as well as custom templates that you can create on your own.
There are two ways to install new project templates.
You can run
dotnet new --install [template package]in the command line, where[template package]is the template id from the dotnet templates gallery.In the New Project/ New Solution dialog, click More Templates on the left, then click Install Template, and then choose a folder or a package file with the custom project template.
When the path to the template appears in the list, click Reload.
Create custom project template
Create a project with the desired structure. You can take any project as a starting point or create a new one using any of the existing templates.
To illustrate this, we take the simplest project that contains just one file.
ConsoleAppAsyncMain ├── bin ├── obj ├── MyProject.csproj ├── Program.csProgram.cs contains
async mainmethod as the default application entry point:using System;using System.Threading.Tasks;namespace MyProject{ class Program { static async Task Main(string[] args) { Console.WriteLine('Hello World!'); } }}Copy the project folder to a location from which you will use it as a template.
Remove bin, obj, and any other directories and fies that are not related to the source code of the template.
In the copied project directory (which is now the template directory), add a folder named .template.config and a file named template.json inside it.
Now the template structure should look as follows:
MyTemplates ├── ConsoleAppAsyncMain ├── .template.config ├── template.json ├── MyProject.csproj ├── Program.csSpecify template properties in the template descriptor template.json
The minimal descriptor can look as shown below, but you can provide a much more detailed configuration if necessary. You can find more information and examples in this Microsoft .NET Blog article.
{ 'author': 'Your Name', 'name': 'Async Main Console Application', 'description': 'A project for creating a command-line application that can run on .NET Core on Windows, Linux and macOS, and has an async Main method.', 'identity': 'YourName.ConsoleApp.1.0', 'shortName': 'consoleasync', 'tags': { 'language': 'C#', 'type': 'project' }, 'sourceName': 'MyProject', 'symbols': { 'Framework': { 'type': 'parameter', 'description': 'The target framework for the project.', 'datatype': 'choice', 'choices': [ { 'choice': 'netcoreapp2.0' }, { 'choice': 'netcoreapp3.0' } ], 'defaultValue': 'netcoreapp2.0' } }}Properties in the above configuration are self-explanatory, except
'sourceName': 'MyProject'.
When you create projects using this template, the value of this property will be replaced everywhere with the name you specify for the new project.In our example, the new name will replace the project file name and the namespace in Program.cs.
Your new project template is ready, you can install it in the New Project/ New Solution dialog — click More Templates on the left, then click Install Template, and then choose the ConsoleAppAsyncMain folder wherever you saved it.
When the path to the template appears in the list, click Reload.As soon as the template is installed, you can find it in the list on the left and use it to create new projects:
Manage recent solutions

Each time you open a new solution, Rider saves it in its history and lets you quickly reopen it from the File | Open menu. If you want to remove a solution from your history, choose File | Open | Manage Projects... from the main menu, select a solution using the Up and Down keys, and then press Delete when it is selected.
As a .NET developer, I’ve spent most of my time coding on Windows machines. It’s only logical: Visual Studio is the richest development experience for building C# and VB.NET applications, and it only runs on Windows…right?
When I joined Stormpath to work on our open-source .NET authentication library, I was handed a MacBook Pro and given an interesting challenge: can a Mac be an awesome .NET development platform?
To my surprise, the answer is yes! I’ll share how I turned a MacBook Pro into the ultimate Visual Studio development machine.
How to Run Visual Studio on a Mac
Visual Studio doesn’t run natively on OS X, so my first step was to get Windows running on my MacBook Pro. (If you want an editor that does run natively, Xamarin Studio or Visual Studio Code might fit the bill).
There are multiple options for running Windows on a Mac. Every Mac comes with Apple’s Boot Camp software, which helps you install Windows into a separate partition. To switch between OSes, you need to restart.
Parallels is a different animal: it runs Windows (or another guest OS) inside a virtual machine. This is convenient because you don’t have to restart your computer to switch over to Windows. Instead, Windows runs in an OS X application window.
I found that a combination of both worked best for me. I installed Windows into a Boot Camp partition first, and then turned that partition into an active Parallels virtual machine. This way, I have the option of using Windows in the virtual machine, or restarting to run Windows natively at full speed.
I was initially skeptical of the performance of a heavy application like Visual Studio running in a virtual machine. The option to restart to Windows via Boot Camp gave me a fallback in case Visual Studio was sluggish.
Visual Studio Code Open Solution
There are some minor disadvantages to this method: you can’t pause the virtual machine or save it to a snapshot. A non-Boot Camp virtual machine doesn’t have these limitations. This guide will work regardless of what type of virtual machine you create.
After three months of serious use, and some tweaks, I’ve been very impressed with Parallels’ performance. I haven’t needed to boot directly to Windows at all. (For comparison, my host machine is a 15” mid-2015 MacBook Pro with 16GB of RAM and a 1TB flash drive.)
In the remainder of this guide, I’ll detail the steps I took to optimize both Parallels and Visual Studio to run at peak performance.
Installing Windows With Boot Camp and Parallels
This part’s easy. I followed Apple’s Boot Camp guide to install Windows in a separate partition.
Then, I installed Parallels and followed the Parallels Boot Camp guide to create a new virtual machine from the existing Boot Camp partition.
Tweaking Parallels for Performance and Usability
The Parallels team publishes guidelines on how to maximize the performance of your virtual machine. Here’s what I adopted:
Virtual machine settings:
- 2 virtual CPUs
- 4096MB system memory
- 256MB graphics memory
Parallels options:
Vscode Open Solution File
- Optimization: Faster virtual machine, Adaptive hypervisor, Tune Windows for speed all turned on.
- Sharing: Shared cloud, SmartMount, and Access Windows folders from Mac turned off, as I didn’t need these for my workflow.
I experimented with both of Parallels’ presentation modes, Coherence and Full Screen. While it was cool to see my Windows apps side-by-side with OS X in Coherence mode, I found that the UI responsiveness (especially opening and closing windows and dialogs) felt sluggish.
Because of this, I use Full Screen exclusively now. I have Windows full-screen on my external Thunderbolt display, and OS X on my laptop. If I need to use OS X on my large monitor, I can swipe the Magic Mouse to switch desktops.
Adjusting OS X and Windows Features
I fixed a few annoyances and performance drains right off the bat:
- Function keys. If you’re using the Mac keyboard, you’ll want to change the function key behavior so the F1-F12 keys work correctly in Visual Studio. From System Preferences – Keyboard, make sure Use all F1, F2, etc. keys as standard function keys is checked. With this turned on, hold Fn to use the Mac functions (brightness, volume, etc.) on F1-F12. With an external non-Mac keyboard, this isn’t an issue.
Start menu. I’m using Windows 8, and the removal of the Start menu annoyed me. I clung to my old ways and installed Start8 to restore it.
Disable Windows visual effects. I turned off most of the Windows desktop manager visual effects by going to Control Panel – System and Security – Advanced system settings – Advanced – Performance – Settings – Visual Effects and choosing Adjust for best performance. However, I left Smooth edges of screen fonts checked because it improves text rendering on my monitor.
Installing Visual Studio and Helpful Extensions
Installing Visual Studio is a piece of cake once the virtual machine is set up. I simply downloaded the latest release from MSDN and let the installer run.
If you use an Apple Magic Mouse (as I do), Visual Studio tends to be overly eager to zoom the text size in and out as you swipe your finger over the mouse. The Disable Mouse Wheel Zoom add-on fixes this annoyance.
Improving Visual Studio for Performance
I was impressed with how well Visual Studio performed under emulation. With a large multi-project solution open, though, I saw some slowdowns.
Through trial and error, I found a number of things that could be disabled to improve performance. You may not want to make all of the changes I did, so pick and choose your own list of tweaks:
- Disable hardware-accelerated rendering. Unchecking Automatically adjust visual experience based on client performance, Enable rich client visual experience, and Use hardware graphics acceleration if available via Options – Environment made the UI feel much more responsive on my machine.
Start up to an empty environment. Starting up Visual Studio for the first time feels a lot snappier if you skip the default news page on startup. Select Empty environment under Options – Environment – Startup – At startup.
Remove unused extensions. Visual Studio ships with a number of extensions that you may not need. From Tools – Extensions and Updates – Installed, remove any extensions you aren’t actively using (you can always reinstall them later). I got rid of six extensions I didn’t need.
Disable extra debugging features. I turned off both Enable Diagnostic Tools while debugging and Show elapsed time PerfTip while debugging in Options – Debugging – General. I wasn’t using these debugging features, and debugging felt snappier after I disabled them.
Turn off the Navigation Bar. I found the code editor Navigation Bar to be unnecessary if the Solution Explorer is open. I disabled it via Options – Text Editor – All Languages – Navigation Bar.
Disable CodeLens. CodeLens is a cool feature for collaboration, but it’s not part of my current workflow. I got rid of the CPU overhead by turning it off via Options – Text Editor – All
Languages – CodeLens – Enable CodeLens.Turn off Track Changes. When a file is open in the code editor, Visual Studio will represent recent changes by displaying small regions of green or yellow on the scroll bar. If you can live without this, turn off Track changes via Options – Text Editor – General for a small performance boost.
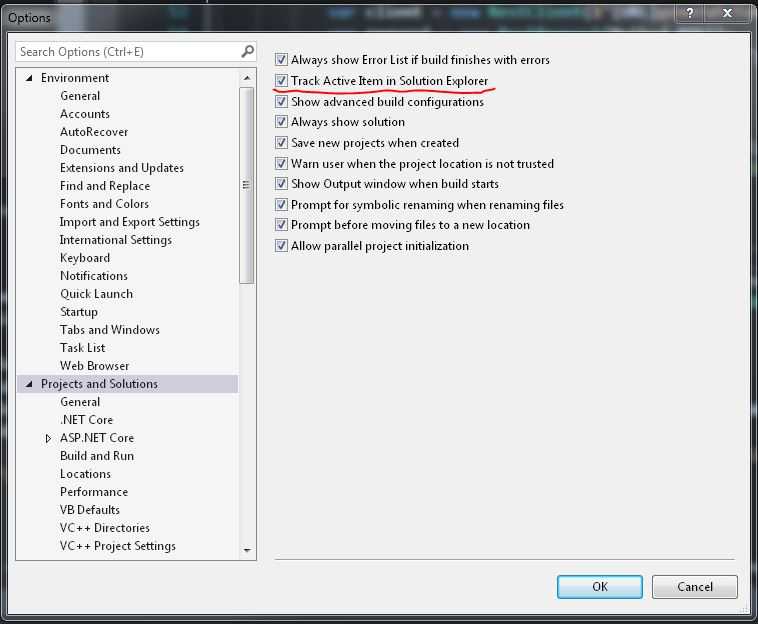
Turn off Track Active Item. Squeeze out a little bit more UI performance out by ensuring Track Active Item in Solution Explorer is unchecked under Options – Projects and Solutions – General.
Visual Studio on a Mac: The Best of Both Worlds
With these tweaks, I’ve come to love using Visual Studio on a Mac. The performance is good, and by running Windows in a virtual machine, I get the best of both OS worlds.
Want to see what I’m building with this setup? Check out our open-source .NET SDK on Github.
Do you have any other tricks you’ve used to improve Visual Studio performance? Any must-have add-ons that boost your productivity? Leave me a comment below!